- 건담
- CS231n
- 우리에프아이에스
- 사진
- 대만여행
- ai_엔지니어링
- 우리fis아카데미
- 카페
- 제주도
- 650d
- SQL
- 여행
- 17-55
- 해리포터
- 축복이
- 전주
- 우리fisa
- 오사카
- 전시
- 대만
- 맛집
- fdr-x3000
- 도쿄
- Python
- 축복렌즈
- 시청
- 수요미식회
- k-디지털트레이닝
- 글로벌소프트웨어캠퍼스
- 군산
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Today
- Total
브렌쏭의 Veritas_Garage
Storage : 쿠키, 세션 & 로컬 본문
먼저, WEB STORAGE
HTML5 에는 웹의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조인 Web Storage 스펙이 포함되어 있다
Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 패턴이다. 마치 객체같군. 아니, 객체가 맞다.
그리고 LocalStorage와 SessionStorage를 따로 두어 데이터의 지속성을 구분할 수 있다.
What is HTML Web Storage?
With web storage, web applications can store data locally within the user's browser
- Before HTML5, application data had to be stored in cookies, included in every server request.
- Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance.
- Unlike cookies, the storage limit is far larger (at least 5MB) and information is never transferred to the server.
- Web storage is per origin (per domain and protocol). All pages, from one origin, can store and access the same data.
- 쿠키는 HTML5 이전에 활용되던 방식으로, 매 서버요청에 포함되어 전송되는 앱 데이터였다.
- 그러나 웹 스토리지를 이용하면, 보다 안전하게 + 효율적으로 + 더 큰 용량을 로컬에서만 저장해둘 수 있다. 따라서 브라우저가 매번 전송할 필요가 없어서 퍼포먼스 향상으로 이어진다.
- 특이점이라고 할만한 것은 정보가 서버로 전송되지 않는다는 점이다.
- 도메인과 프로토콜에 지정된 웹 스토리지는 개별 페이지가 아니라, 같은 도메인이나 같은 프로토콜을 사용한다면 전부 접근 가능하다.

HTML Web Storage Objects
HTML web storage provides two objects for storing data on the client:
- window.localStorage - stores data with no expiration date
- window.sessionStorage - stores data for one session (data is lost when the browser tab is closed)
이제 웹스토리지 안에 로컬과 세션 스토리지가 포함된 개념인 것이다. 이전까지는 쿠키 하나로 때우던 것을 용량이나 필요에 따라 나눠서 사요할 수 있게 되었다. 물론 기존의 쿠키또한 여전히 사용가능한 방법이다.
The localStorage Object
The localStorage object stores the data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year.
The sessionStorage Object
The sessionStorage object is equal to the localStorage object, except that it stores the data for only one session. The data is deleted when the user closes the specific browser tab.
세션 스토리지는 기본적으로 로컬 스토리지와 동일하게 작동하지만, 단 한번의 세션동안만 그 데이터를 저장한다. 예를 들어 브라우저의 탭에서 사용하다가도, 탭을 닫게 되면 세션 스토리지는 삭제되게 된다.
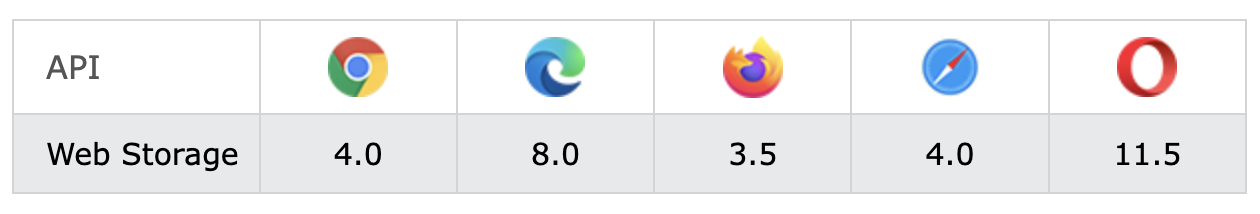
지원 브라우저

if (typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}현재 사용하는, 혹은 타겟으로 하는 브라우저가 지원하는지 알고싶다면 위 코드를 실행시켜보면 된다.
안된다면 쿠키뿐이다

Cookies are data, stored in small text files, on your computer.
When a web server has sent a web page to a browser, the connection is shut down, and the server forgets everything about the user.
태초에 쿠키가 있었으니 그것은 자그마한 텍스트파일이었다. 사용자들이 쓰는 컴퓨터에 저장되는 데이터로, 서버가 개별 사용자들이 누구인지 모르기 때문에 식별능력을 위해 심어둔 신분증이라고 생각하면 된다.
- When a user visits a web page, his/her name can be stored in a cookie.
- Next time the user visits the page, the cookie "remembers" his/her name.
형태는 객체 형태로 되어있다.
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";내용과 만료기간, 어디에 저장될지 경로가 설정되어있는게 보인다. 이제 서버가 쿠키를 보고 아 얘가 누구구나, 뭘 했었지, 기타등등 이런 저런 추억을 떠올릴만한 계기가 된다.
https://www.w3schools.com/js/js_cookies.asp
JavaScript Cookies
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
자바스크립트에서 쿠키를 생성하거나 체크하는 것들, 대략적인 개요와 설명이 있다.
'[Project_하다] > [Project_공부]' 카테고리의 다른 글
| 소셜 로그인 : Social Login with Single Sign On ( SSO ) (0) | 2022.04.08 |
|---|---|
| 셀프콜백, 무한동력, 재귀함수 (0) | 2022.04.08 |
| 문맥이 너무해 (0) | 2022.04.07 |
| 로그인, 그 참을 수 있는 무거움 (0) | 2022.04.05 |
| 중간자 공격으로 부터의 탈출 : JWT (0) | 2022.04.02 |
| ERD : 관계형 DB (0) | 2022.03.31 |
| code first & schema first (0) | 2022.03.30 |



