- Python
- 전시
- 카페
- SQL
- 17-55
- 수요미식회
- 오사카
- 대만여행
- 우리fis아카데미
- 대만
- 시청
- 해리포터
- 맛집
- k-디지털트레이닝
- 건담
- 사진
- 글로벌소프트웨어캠퍼스
- 우리에프아이에스
- CS231n
- 제주도
- 도쿄
- 우리fisa
- 군산
- ai_엔지니어링
- 축복이
- 축복렌즈
- 여행
- 전주
- fdr-x3000
- 650d
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Today
- Total
브렌쏭의 Veritas_Garage
유용한 JS, Template Literal & ..Callback....? 본문
Template Literals! 템플릿 리터럴
- use to ‘backtick’ to wrap up
- 맥에서는 영어일때만 ₩ 대신 백틱이 나온다.. option+₩ 으로 `을 쓸 수 있다
`string somthing ${variables or anything}
another string that thing..`기절 편리하다. 특히나 안내문구에 변수가 여러개 들어가는 경우라던지. 더 할말이 없다.
너무 짧으니까 다른것도 더 쓰기로 하자.
콜백 함수 Callback
지금 세상에는 유령이 떠돌고 있다..
콜백 이라는 이름의 유령이..
놀랍게도, 여러 복잡한 설명이 몹시 활개치는 모양새다.
일단 그냥 함수를 순서대로, 순차적으로 실행시키기 위한 방법으로 함수 파라미터 안에 함수를 넣는 걸 말한다.
그냥 Nested Function이라고 생각하면 된다. 마치 For문 안에 for문을 계속 넣어서 쓰듯이.
아주 훌륭한 설명강의가 있다.
왜 콜백 형식으로 함수안에 쳐넣냐고? 자바스크립트는 함수를 병렬로 쭉 써놓고 쭉 실행시키면 순서대로 실행하질 않는다. 그냥 먼저 접수만 다 받고 먼저 되는 놈부터 뱉는다. 그냥 원래 그렇게 생겨먹었다. 브라우저에서 인터넷 화면 띄우려고 만든 언어인데, 뭐 어디서 로딩 멈추고 이러면 답답해서 인터넷 쓰겠는가. 쓰겠냐고ㅡㅡ
그래서 콜백함수를 눈물을 삼키며 쓰는 것이다.
그냥 쭉 함수를 쓸때, 중간에 딜레이를 넣는 라인이 있다면, 아까 말했듯이 브라우저단에서 딜레이를 미리 접수해두고 실행시키므로, 실제로는 딜레이 발생 코드 다음 줄이 실행되고, 그 뒤에 딜레이가 끝나면 그 코드가 실행 된다. 기기묘묘 그 자체다.
덧)
싱글스레드 언어라서 어쩔수가 없다
한번에 한 작업만 할 수 있는 언어라는 뜻이다. 그래서 가장 효율적으로 파일 전체를 실행하기 위해서 쭉 훑어서 각을 재는 것이다. '아 쓰읍 여기 기울어졌네' 하면서 자체적으로 우선순위를 지정하고 빨리 할 수 있는 것 부터 작업을 진행한다.
하여튼 구구절절 순차실행을 하기 위해서 콜백을 쓰는 건 알겠는데 그래서 문제가 뭐냐.
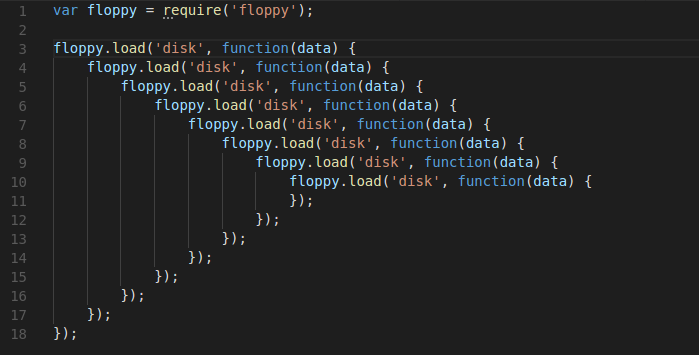
- callback & nesting을 이용해서 이어서 실행
- 콜백에 끝없이 nest되어 콜백 지옥이 됨

물론 요즘엔 ES6 신 문법에서 Promise가 등장하면서 콜백지옥 같은 이야기는 조금 예전 이야기가 됐다.
뭐, 순차 실행이 되는 switch 구문도 있긴 한데, 써보면 알겠지만 영 써먹을 곳이 없다.
그냥 있다고 알고 있으면 쓸 곳이 마땅치 않은 신비한 Switch
const value = somthing;
switch (value) {
case value1 :
do something when value is value1;
break;
case value2 :
do the thing when value is value2;
break;
default :
thing that will do when invalid value;
}- break; 가 없으면 해당하는 케이스와 그 아래 모든 케이스들이 순차 실행된다.
- 따라서 위 case 조건에서 걸러졌다면 아래에서는 신경쓸 필요 없음
- value 값이 일치할 때 까지 스캔, 그 뒤 해당하는 내용을 실행
- 맞는 값이 없으면 default 가 실행
- default는 그 자체로 break 되므로 위에 적으면 안됨
막상 쓰려고 하면 case 조건을 넣는게 뭔가 빡치고, 일일히 브레이크를 거는 등, 뭔가 미묘한 기분을 지울 수가 없다..
물론 if else if elseif elseifelseifelse 보다 보기가 좋고 파악하기도 편하다.
그런데 ES6 ^^
Promise가 우리를 보우하사..
Promises
- from callback hell to something that clear
- .then()
- .catch()
function getData() {
return new Promise({
// ...
});
}
// then() 으로 여러 개의 프로미스를 연결한 형식
getData()
.then(function(data) {
// ...
})
.then(function() {
// ...
})
.then(function() {
// ...
});딱 봐도 모양은 스위치인데 능력은 팡숀이다. 그거임 ㅇㅇ
promises - Async, Await
펑션 앞에 async 를 붙이면 자동으로 프로미스를 가진 함수를 만들어준다.
await 펑션을 만들면, 뒤에 나열되어있는 함수가 덮어씌워지지 않고 기다려줌
- try, catch 로 디버깅
스위치에서 전부 해당이 안되면 디폴트를 불러와서 실행하고 브레이크 하듯이, .catch 를 쓰면 특정조건(에러상황이라던지)에서 바로 뱉어줍니다.
'[Project_하다] > [Project_공부]' 카테고리의 다른 글
| 문자열 조작: String.Methods[Day06] (0) | 2022.03.21 |
|---|---|
| GraphQL은 뭔가? 그리고 REST와 비교. (0) | 2022.03.18 |
| TIL20220317 #Express #restAPI (0) | 2022.03.17 |
| JS 배열과 객체 복사하기 (0) | 2022.03.16 |
| HTTP Request / Response (0) | 2022.03.16 |
| Truthy 와 Falsy (0) | 2022.03.16 |
| JS Destructuring Assignment (구조분해할당) (0) | 2022.03.15 |



