- 650d
- 시청
- 축복이
- 군산
- CS231n
- 제주도
- k-디지털트레이닝
- Python
- 사진
- SQL
- 해리포터
- 대만여행
- 17-55
- 우리fis아카데미
- 우리에프아이에스
- 수요미식회
- 도쿄
- 축복렌즈
- 우리fisa
- 맛집
- 대만
- 건담
- 전주
- 카페
- ai_엔지니어링
- 오사카
- 여행
- 전시
- fdr-x3000
- 글로벌소프트웨어캠퍼스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Today
- Total
브렌쏭의 Veritas_Garage
TIL20220317 #Express #restAPI 본문
#프레임워크-라이브러리
라이브러리가 하나의 도구라면,
프레임워크는 그 도구들의 집합
뭐 상황따라 판단하는 거지..(ex. 독자 도메인 홈페이지가 있냐 없냐 등)
1. 공식 Document를 보자
굉장히 잘 되어있고, 어차피 여기서 레퍼런스를 확인해야한다. 왜냐면 버전 변경 때 마다 반영되는 건 공식 홈페이지 뿐일테니.
언제나 공식 Docs를 봅시다. 그리고 설치할 때 이상한 개인 브랜치 받아서 곤욕을 겪지 않지 않도록 하자.
2. 보긴 보는데 영어로 보자
뭐 영어로 쓴거 영어로 보는데 이유가 있나. 그냥 보면 되지.
3. Express
yarn, npm 원하는 것으로 설치. 나는 yarn 기준.
먼저 init으로 package.json 생성
yarn inityarn install express?? yarn.lock 파일은 뭔가요 ??
- package.json 에 포함되지않는 node_modules 내부의 종속성 기록을 기록한다.
- 따라서 git같은 곳에 올리거나 백업할때 꼭 필요
??node_modules??
- express 실행에 필요한 모든 것들이 들어있는 소스코드 집합 폴더
- 얘는 package.json 과 yarn.lock 에 정보가 다 있으므로 git 에 올리면 안됨
그리고 이제 적당히 index.js 만들고 아래에 코드(express 문서의 공식 예제)를 붙여넣는다
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})그리고 실행.
node index.js그럼 브라우저에서 localhost:3000/ 으로 접속하면 Hello World가 보임 http://127.0.0.1:3000 여기로 가든가.
그리고 터미널에선 포트 삼천번에서 듣고 잇어요~ 할텐데 이거 끄면 서버 꺼짐 ㅅㄱ
어휴 뭐 일일히 다 받아적고 있냐 걍 중요한거만 쓰지
4. 포트가 뭘까
외부와 통신하기 위해서, 즉 네트워크를 사용하는 프로그램이라면 포트를 통해 통신한다.
대충 컴퓨터 한개 당 육만오천오백삼십오개 정도 있다.
물론 다 써먹을 수는 없고, 미리 할당된 포트...그러니까 이미 다른 프로그램들이 선점하고 있는 곳이 있어서 내가 쓸 수 있는 건
일만육천개 정도 밖에 없다.
물론 하나의 프로그램에서 여러 API를 제공하는 것도 가능하니까 갯수 걱정은 딱히 할 필요가 없다.
- 그나저나 포트 : Port인데, 당연히 항구를 뜻하는 그 단어에서 온 것이며 컴퓨터에서는 원래 하드웨어 단자를 부르던게 포트다.
- 시리얼 포트이런거.
5. 클라이언트의 접속을 기다리며...
프론트엔드 서버 기다리면서 백엔드 서버는 늘상 켜져있고, 또 데이터베이스는 백엔드 서버 요청을 기다리면서 늘상 켜져있고... 인생 기다림의 연속이라.
+ 백엔드 서버는 API 서버라고도 한다
솔직히 이 전기먹는 하마에 몇억명의 사람들이 매달려 사는 건지 영문을 모르겠다.
6. API를 좀더 자세히 보자
REST를 RESTful하게 작성하자
형식과 방법론이 있다. 저번에도 말한 거
https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm
Fielding Dissertation: CHAPTER 5: Representational State Transfer (REST)
proxy CERN Proxy, Netscape Proxy, Gauntlet
www.ics.uci.edu

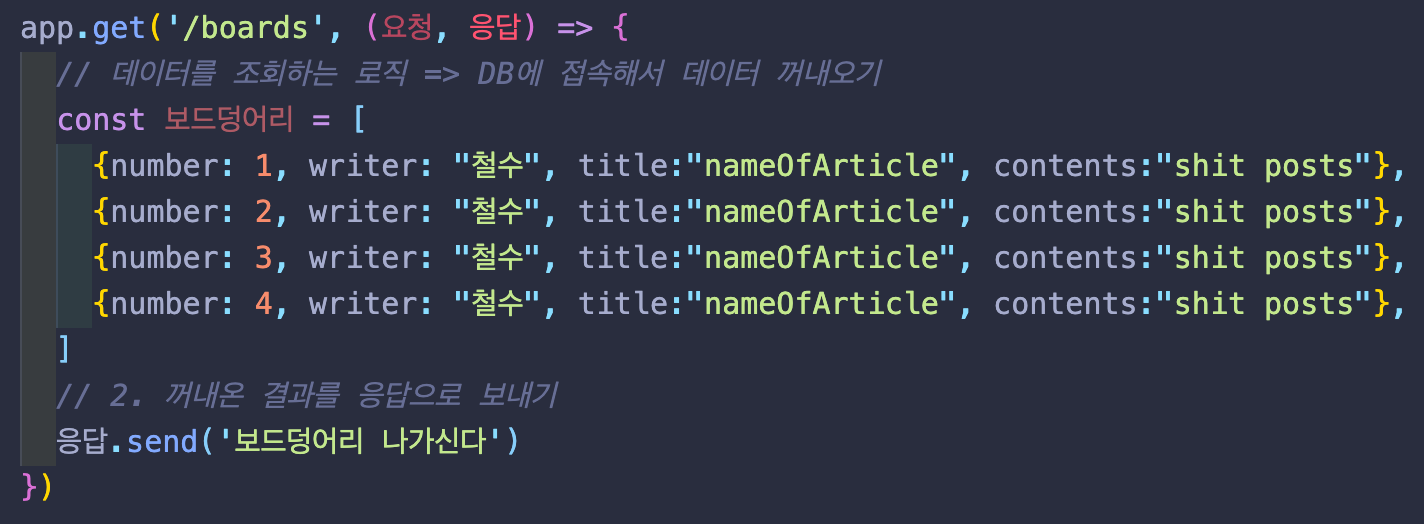
여기서 '보드덩어리' 는 받아왔다 치고 적은거임. app.get이니까 조회요청이다.
7. 보낸 정보는 요청.body 에 들어간다
오브젝트 형식으로 요청한다는 것을 명심할 것
보통 'req.body.name' 이라고 하게됨
8. API 설명서를 만들자
- Swagger-ui-express 설치
- Swagger-js-doc 설치
그리고 swagger 작성을 한다. 임포트도 하고, 그냥 공식문서 보라고 좀
들여쓰기 간격에 초민감하다.
/**
* @swagger
* /boardsExample:
* get:
* summary: 게시글 가져오기
* tags: [board]
* parameter:
* - in: query
* name: number
* type: int
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* number:
* type: int
* example: 2
* writer:
* type: string
* example: 철수
* title:
* type: string
* example: 제목
* contents:
* type: string
* example: 내용입니다
*
*/'[Project_하다] > [Project_공부]' 카테고리의 다른 글
| 자바스크립트, Array.prototype.sort() (0) | 2022.03.21 |
|---|---|
| 문자열 조작: String.Methods[Day06] (0) | 2022.03.21 |
| GraphQL은 뭔가? 그리고 REST와 비교. (0) | 2022.03.18 |
| 유용한 JS, Template Literal & ..Callback....? (0) | 2022.03.17 |
| JS 배열과 객체 복사하기 (0) | 2022.03.16 |
| HTTP Request / Response (0) | 2022.03.16 |
| Truthy 와 Falsy (0) | 2022.03.16 |


