- 17-55
- 카페
- 650d
- Python
- 글로벌소프트웨어캠퍼스
- 건담
- 축복이
- 우리에프아이에스
- CS231n
- fdr-x3000
- 도쿄
- 해리포터
- 시청
- 전시
- 축복렌즈
- 전주
- 사진
- 대만
- 제주도
- ai_엔지니어링
- 우리fisa
- 여행
- 군산
- 수요미식회
- k-디지털트레이닝
- 우리fis아카데미
- 오사카
- 맛집
- 대만여행
- SQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Today
- Total
브렌쏭의 Veritas_Garage
Nest.js 를 위한 기초쌓기 #20220328 본문
- 객체지향 프로그래밍 OOP
- 폴더 구조, MVC
- 의존성 주입 DI
- 타입스크립트
- SQL형식 데이터베이스
- ERD
Express에서는 구현하기 힘들었던 큰 사이즈의 프로젝트도 구현할 수 있다는 장점, 현업에서 대세다.
안전한 코드짜기, 데이터베이스와 활용, Typescript를 이용한 엄격한 타입명시와 관리, 클래스와 소스코드, 상속을 이용한 객체지향 프로그래밍....etc
1. 일단 express 위에서 nest 스럽게 짜보자.
Object가 아닌, Class를 이용한 객체지향 개념. 수많은 코드와 js파일들을 수많은 폴더들과 파일들 사이에서 잘 정리하고 유지보수가 쉬운 디렉토리 관리. 폴더구조 관리법.
2. Class가 뭡니까
물건 만드는 설명서
클래스를 통해 원하는 물건을 찍어낼 수 있다. 붕어빵틀과 붕어빵의 관계로 설명하기도 하고, DNA 복제과정같기도 하다.
클래스를 만들고 그 안에 선언하는 함수는 function 이 아니라 method라고 부른다.
const date = new Date()
date.getFullYear()
date.getMonth()
...
class Date {
getFullYear(){
}
getMonth(){
}
..
.
}이런식으로 여러 기능들을 하나의 클래스로 묶어서 사용가능하므로 사용성이 높으면서도 유지보수가 편리하다. 한곳에 모여있으니까. 이런 식으로 객체클래스를 만들고 당겨서 사용하는 구현 방식을 객체지향 프로그래밍이라고 한다. 수십개의 함수를 따로 만들고 그것들을 전부 익스포트하고 임포트해서 사용한다고 생각해보자. 어마어마한 지옥이다.
class Monster {
attack = () => {
console.log("공격하자!!");
};
run = () => {
console.log("도망치자!!");
};
}
const goblin001 = new Monster();
goblin001.attack();
goblin001.run();몬스터를 만드는 객체를 만들었다. 오..
class Monster {
// 파라미터
power = 10;
speed = 5;
// 이벤트
attack = () => {
console.log(this.power + "의 힘으로 때린다!!");
};
run = () => {
console.log(this.speed + "의 속도로 도망치자!!");
};
// 생성자
constructor(n) {
this.power = n;
}
}
const goblin = new Monster(10);
goblin.attack();
goblin.run();
const hobGoblin = new Monster(30);
hobGoblin.attack();
hobGoblin.run();이번엔 좀 더 편하게, 강함을 지정해서 넣는대로 그 강함을 가진 고블린이 나오도록 개선해 봤다. 이 상태에서는 값을 안넣으면 power가 undefined가 뜬다. if문으로 이미 지정된 파라미터가 있는지 검사하는 로직이 있으면 될듯.
이번에는 기능들을 상속시켜보자.
// 비행타입, 육상타입 몬스터를 만들고 싶다
class skyUnit {
run() {
console.log("날아서 도망친다");
}
}
class groundUnit {
run() {
console.log("뛰어서 도망친다");
}
}
// 비행타입을 상속받고 싶다
class Monster extends skyUnit {
power = 10;
attack() {
console.log("공격하겠다!");
console.log("내 공격력은 " + this.power + "!!!");
}
}
const skyMonster = new Monster();
skyMonster.run();super 를 자손 constructer 안에 넣어주면 다른 클래스의 콘스트럭터에 워프 시킬 수 있다...!!
이런식으로 클래스를 이용하면 중복되는 기능들을 하나에 몰아두고 필요할때만 가져오게 되므로 보다 효율적인 코드작성과, 이후 관리에서도 편리해진다. 여기에 파일까지 MVC로 분리하여 정리하면 바로바로 문제 위치를 파악하고 해결할 곳을 좁힐 수 있게 된다.
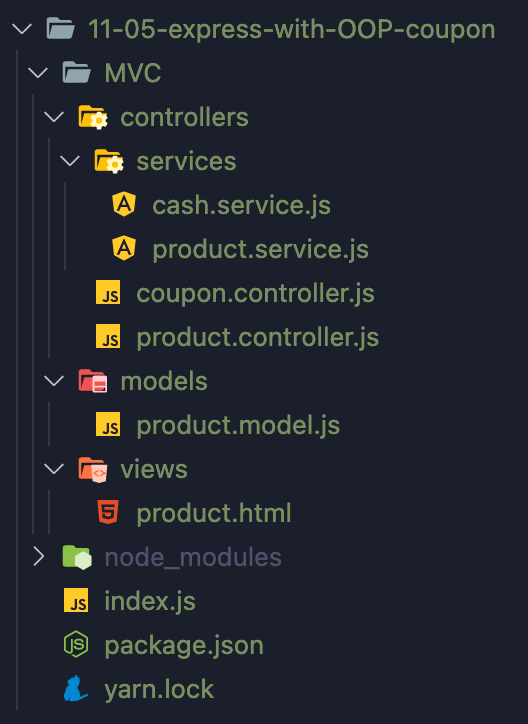
3. MVC
Model, View, Controller
객체지향으로 작업을 하다보면, 당연히 외부로 빼내는 함수와 파일들이 많아지게 되므로, 파일과 폴더의 구조 관리는 필연적인 것이다.
- 사용자가 컨트롤러를 조작한다 Controller
- 컨트롤러는 모델을 통해 데이터를 가져온다 Model
- 가져온 데이터를 통해 시각적 표현을 다시 사용자에게 전달한다 View

특히나 Controllers 안의 Services들은 비즈니스 로직이라고 불리며, 핵심적인 기능들의 구현이 되어있는 곳이다. 그리고 이렇게 경로들을 Route라고 하는데, 이제 이 MVC를 통해서 라우트를 나눠주게 된다. 이제는 각 엔드포인트에 맞춰서 라우트를 분리해주는 작업을 진행한 것이다. 기본적으로 백엔드의 역할은 모델과 컨트롤러를 관리하고 제작하고 유지보수하는 그런....Something...
'[Project_하다] > [Project_공부]' 카테고리의 다른 글
| Nest.js 로 간다 #20220329 (0) | 2022.03.29 |
|---|---|
| Nest.js 폴더 구조 : MVC (0) | 2022.03.29 |
| Optional Chaining (0) | 2022.03.28 |
| 파이프라인 or ERD (0) | 2022.03.28 |
| 스크랩 / 크롤링 (0) | 2022.03.24 |
| Docker (0) | 2022.03.23 |
| 프로젝트와 package.json (0) | 2022.03.23 |



