- 건담
- 우리fisa
- 전주
- 도쿄
- SQL
- 제주도
- 650d
- 전시
- 축복렌즈
- 축복이
- 수요미식회
- 해리포터
- 시청
- 대만
- k-디지털트레이닝
- 사진
- 우리fis아카데미
- Python
- 여행
- 대만여행
- 군산
- fdr-x3000
- CS231n
- ai_엔지니어링
- 17-55
- 맛집
- 우리에프아이에스
- 카페
- 글로벌소프트웨어캠퍼스
- 오사카
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Today
- Total
브렌쏭의 Veritas_Garage
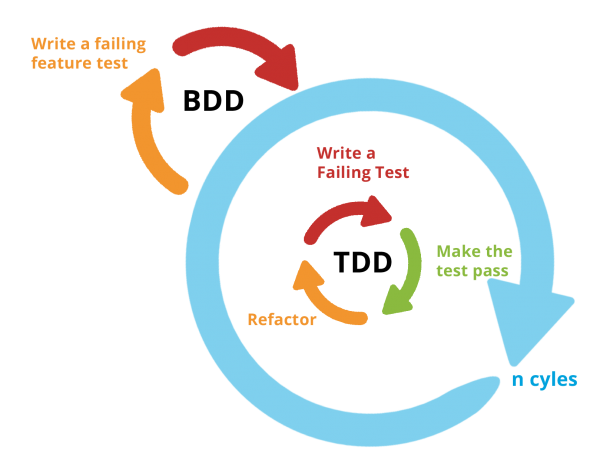
테스트 주도 개발, TDD 본문
TEST-DRIVEN-DEVELOP
기능 개발을 할때, 테스트를 상시적으로 하면서 개발이 올바르게 되고 있는지 확인하며 하는 것.
특히나 깃 커밋을 할때, 깃 훅으로 테스트 코드를 적용시키도록 하면, 테스트를 자동적으로 실행하고 테스트를 통과하지 못하는 경우에는 커밋이 취소되도록 자동화 시켜서 작업이 가능하다. 처음에 환경을 구축하는 것은 어느정도 시간이 걸리겠지만, 추후에 디버깅을 하기 위해서 들이는 수고와 노력, 그리고 적확하게 버그를 콕 집어 환경을 만드는 것이 더 어려운 일이므로, 장기적으로 이득이다.

특히나 앞서 찾아봤던 허스키를 사용한다면 깃 훅을 좀더 간편하게 활용해서 테스트 코드 적용과 통과여부를 자동화시킬 수 있으므로, 상당한 시간절약이 가능하다.

단위테스트의 경우에는 개별 기능에 대한 작동과 오류여부를 검증한다. 그리고 나면 여러 기능을 한데 묶어서 함께 잘 구성되고 작동하는지에 대한 통합테스트를 진행한다. 거기에 더해서 특정 시나리오와 상황을 가정하고 진행하는 E2E테스트 또한 병행한다.
엔드 투 엔드 까지... 뭘로 해야하나?
일단 js환경이라면 jest가 통합 테스트, e2e까지 원큐로 해결해줄 수 있다.

처음부터 테스트 코드를 완벽하게 짜지 않는다 <- 핵심
-순번이 존재하는 테스트도 있다 : beforeEach 등
실제 DB에 등록하는 것은 위험부담이 크고 리소스 소모도 많다 <- 가짜 DB를 만들어서 그것으로 테스트한다
- 가짜 DB를 따로 만들어 운용한다
- js로 DB를 만들었다고 치고, 임시 배열이나 객체를 이용해서 거기에 push,pop을 해서 운용한다
1의 경우에는 테스트 시간도 오래걸리고 DB 바꿔치기를 위해 접속을 바꿔주는 등의 노력이 필요해서 2의 방식을 주로 쓰지만, 정말 필요할 때에는 엄밀하게 검증하기 위해서 1의 방법도 사용한다.
import { Test, TestingModule } from '@nestjs/testing';
import { AppController } from './app.controller';
import { AppService } from './app.service';
describe('AppController', () => {
let appController: AppController;
beforeEach(async () => {
const app: TestingModule = await Test.createTestingModule({
controllers: [AppController],
providers: [AppService],
}).compile();
appController = app.get<AppController>(AppController);
});
describe('root', () => {
it('should return "Hello World!"', () => {
expect(appController.getHello()).toBe('Hello World!');
});
});
});위에서 실제 AppService를 쓰면 실제 DB에 저장되어 버리므로, Mocking Service를 만들어서 그것을 이용한다.
물론 jest는 mock 기능 또한 지원한다
'[Project_하다] > [Project_공부]' 카테고리의 다른 글
| VPC Peeeeeeering (0) | 2022.05.02 |
|---|---|
| 로드밸런서 :: 부하분산 (0) | 2022.05.02 |
| DNS, 작명소와 이름 장부 (0) | 2022.05.02 |
| API Gateway :: 마이크로서비스를 위한 수문장 (0) | 2022.04.28 |
| 만들고 쪼개고 만들고 쪼개고 만 (0) | 2022.04.26 |
| 램 디스크...라고 들어봤나..? (0) | 2022.04.25 |
| Elastic Search 했어요~ (0) | 2022.04.25 |



